Difference between revisions of "Dicas"
| Line 12: | Line 12: | ||
Para a primeira imagem escolhemos a altura de 100 pixeis (explica-se abaixo porque usamos 251px); para a segunda (aparência da) imagem escolhemos a altura de 200px (o que deu a largura de 503px); e na terceira (visualização da) imagem temos as medidas originas, que neste caso são 1373px*545px não sendo necessário colocar nada no código.<br /> | Para a primeira imagem escolhemos a altura de 100 pixeis (explica-se abaixo porque usamos 251px); para a segunda (aparência da) imagem escolhemos a altura de 200px (o que deu a largura de 503px); e na terceira (visualização da) imagem temos as medidas originas, que neste caso são 1373px*545px não sendo necessário colocar nada no código.<br /> | ||
| + | |||
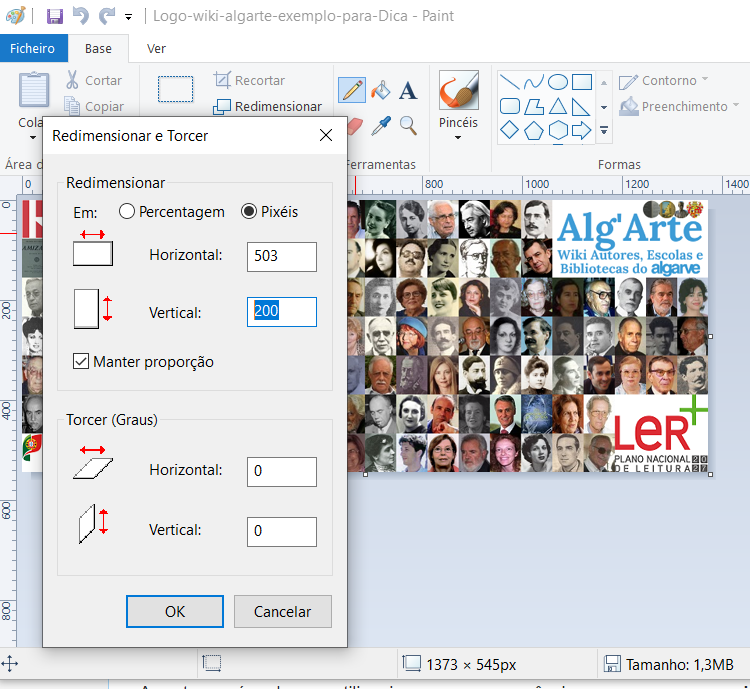
| + | Depois de decidirmos a altura da imagem temos de saber a largura respetiva. Podemos por exemplo fazer que vamos alterar as dimensões da imagem no paint e ver qual é o correspondente largura para a altura que escrevermos no paint. É só ver a largura respectiva e nem é preciso guardar de novo a imagem, nem o devemos fazer para a imagem não ficar mais pequena. Na imagem abaixo exemplificamos que para esta imagem aparecer com 200px de altura temos de colocar 503px no código.<br /> | ||
| + | [[File:Carregarimagempixeismudartamanho.png]] | ||
Revision as of 17:04, 2 September 2022
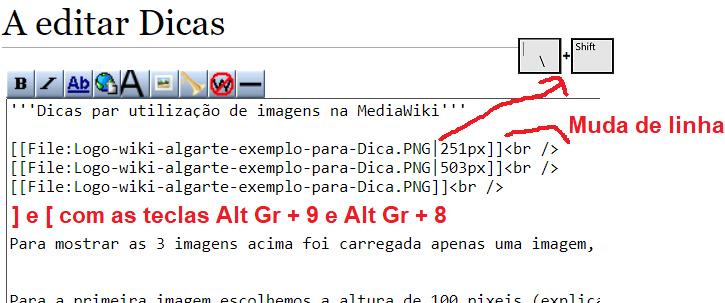
Dicas par utilização de imagens na MediaWiki
Para mostrar as 3 imagens acima foi carregada apenas uma imagem, que é apresentada com 3 tamanhos diferentes utilizando os códigos abaixo:

A vantagem é podermos utilizar imagens com aparência pequena, mas se o visitante da wiki o pretender pode carregar na mesma que esta é apresentada com o tamanho original.
Para a primeira imagem escolhemos a altura de 100 pixeis (explica-se abaixo porque usamos 251px); para a segunda (aparência da) imagem escolhemos a altura de 200px (o que deu a largura de 503px); e na terceira (visualização da) imagem temos as medidas originas, que neste caso são 1373px*545px não sendo necessário colocar nada no código.
Depois de decidirmos a altura da imagem temos de saber a largura respetiva. Podemos por exemplo fazer que vamos alterar as dimensões da imagem no paint e ver qual é o correspondente largura para a altura que escrevermos no paint. É só ver a largura respectiva e nem é preciso guardar de novo a imagem, nem o devemos fazer para a imagem não ficar mais pequena. Na imagem abaixo exemplificamos que para esta imagem aparecer com 200px de altura temos de colocar 503px no código.